HTTP(Hyper Text Transfer Protocol)는 7계층을 대표하는 프로토콜로 웹 서비스 통신에 사용됩니다.
HTTP/1.0
HTTP/1.0은 기본적으로 한 연결당 하나의 요청을 처리하도록 설계되었습니다. 이는 RTT 증가를 불러옵니다.
RTT증가란?

패킷이 목적지에 도달하고 나서 다시 출발지로 돌아오기까지 걸리는 시간(패킷 왕복 시간)
RTT의 증가를 해결하기 위한 방법
매번 연결할 때마다 RTT가 증가하니 서버에 부담이 많이 가고 사용자 응답 시간이 길어졌습니다.
이를 해결하기 위해 아래의 기술을 사용했습니다.
- 스플리팅
- 코드 압축
- 이미지 Base64 인코딩
이미지 스플리팅이란
많은 이미지를 다운로드받게 되면 과부하가 걸리기 때문에 많은 이미지가 합쳐 있는 하나의 이미지를 다운로드받고 이를 기반으로 background-image의 position을 이용하여 이미지를 표기하는 방법입니다.
코드 압축
코드 압축은 코드를 압축해서 개행 문자, 빈칸을 없애서 코드의 크기를 최소화하는 방법입니다.

이미지 Base64 인코딩
이미지 파일을 64진법으로 이루어진 문자열로 인코딩하는 방법입니다.
- 장점
서버와의 연결을 열고 이미지에 대해 서버에 HTTP 요청을 할 필요가 없다는 장점이 있습니다.
- 단점
Base64 문자열로 변환할 경우 37% 정도 크기가 더 커지는 단점이 있습니다.
인코딩이란
정보의 형태나 형식을 표준화, 보안, 처리 속도 향상, 저장 공간 절약 등을 위해 다른 형태나 형식으로 변환하는 처리 방식
Base64 인코딩이 33% 더 커지는데 왜 사용해??
통신과정에서 바이너리 데이터의 손실을 막기 위해 사용됩니다.
플랫폼 독립적으로 Binary Data(이미지나 오디오)를 전송할 필요가 있을 때, ASCII로 Encoding하여 전송하게 되면 여러 가지 문제가 발생할 수 있습니다.

대표적인 문제는
- ASCII는 7bits Encoding인데 나머지 1bit(parity bit)를 처리하는 방식이 시스템 별로 상이합니다.
- 일부 제어 문자(e.g Line ending)의 경우 시스템 별로 다른 코드값을 가집니다.
HTTP/1.1
HTTP/1.0에서 발전한 것이 바로 HTTP/1.1입니다. 매번 TCP 연결을 하는 것이 아니라 한 번 TCP 초기화를 한 이후에 keep-alive라는 옵션으로 여러 개의 파일을 송수신할 수 있게 바뀌었습니다. 참고로 HTTP/1.0에서도 keep-alive가 있었지만 표준화가 되어 있지 않았고 HTTP/1.1부터 표준화가 되어 기본 옵션으로 설정되었습니다.

HOL Blocking
HOL Blocking(Head Of Line Blocking)은 네트워크에서 같은 큐에 있는 패킷이 그 첫 번째 패킷에 의해 지연될 때 발생하는 성능 저하 현상을 말합니다.

동기 블록킹 방식으로 하나의 작업이 끝나야지만 다음 작업이 실행된다.
무거운 헤더 구조
HTTP/1.1 의 헤더에는 쿠키 등 많은 메타데이터가 들어 있고 압축이 되지 않아 무거웠습니다.
HTTP/2
HTTP/2는 SPDY 프로토콜에서 파생된 HTTP/1.x보다 지연 시간을 줄이고 응답 시간을 더 빠르게 할 수 있으며 멀티플렉싱, 헤더 압축, 서버 푸시, 요청의 우선순위 처리를 지원하는 프로토콜입니다.
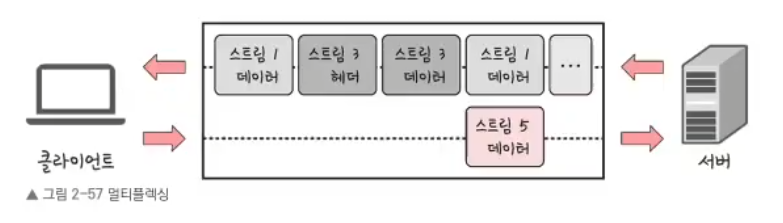
멀티플렉싱
멀티플렉싱이란 여러 개의 스트림을 사용하여 송수신한다는 것입니다. 이를 통해 특정 스트림의 패킷이 손실되었다고 하더라도 해당 스트림에만 영향을 미치고 나머지 스트림은 멀쩡하게 동작할 수 있습니다.
스트림(Stream)
시간이 지남에 따라 사용할 수 있게 되는 일련의 데이터 요소를 가리키는 데이터 흐름


멀티 스트림을 통해 전송된 패킷들을 수신하고 재조립을 통해 데이터를 주고받습니다.
헤더 압축
HTTP/1.x에는 크기가 큰 헤더라는 문제가 있었습니다.
허프만 코딩
허프만 코딩은 문자열을 문자 단위로 쪼개 빈도수를 세어 빈도가 높은 정보는 적은 비트 수를 사용하여 표현하고, 빈도가 낮은 정보는 비트 수를 많이 사용하여 표현해서 전체 데이터의 표현에 필요한 비트양을 줄이는 원리입니다.
서버 푸시
http/1.1에서는 클라이언트가 서버에 요청을 해야 파일을 다운로드받을 수 있었다면, HTTP/2는 클라이언트 요청 없이 서버가 바로 리소스를 푸시할 수 있습니다.

html에는 css나 js 파일이 포함되기 마련인데 html을 읽으면서 그 안에 들어 있던 css 파일을 서버에서 푸시하여 클라이언트에 먼저 줄 수 있습니다.
'Network' 카테고리의 다른 글
| [NetWork] 면접을 위한 CS 전공지식 IP 프로토콜이란? (0) | 2023.11.02 |
|---|